Добро пожаловать во вторую часть урока по созданию углеволоконной навигации. Это продолжения урока под названием Углеволоконная навигация в Photoshop. В этом уроке Вы научитесь создавать с простой картинки красочное меню, используя HTML и CSS.
Итак, приступим! Прежде чем начинать изучение данного урока, Вам необходимо пройти первую часть урока под названием Углеволоконная навигация в Photoshop. Желаю вам приятного времяпровождения при изучении урока.
НАСТРОЙКА ФАЙЛОВ
Прежде чем мы начнем нарезку и кодирование меню, в первую очередь нам необходимо создать некоторые папки и файлы. В месте, где Вы хотите создавать меню, создайте папку с именем, например, carbon. В этой папке должно находиться: папка с картинками (images) и два текстовых файла с именами, index.html и style.css. Если Вы не знаете, как создать файл index.html или style.css, ничего страшного, сейчас я это расскажу. Открываем любой текстовый редактор, можно использовать стандартный Блокнот, и сохраняем два файла с именами index.html и style.css. Вот и все, как видно нет ничего сложного.
РАЗМЕТКА
Приступим к созданию разметки HTML файла. Откройте файл index.html в любом текстовом редакторе. Между тегами BODY необходимо создать контейнер Div с идентификатором container. Этот контейнер будет нашим основным, в нутрии него будут располагаться весь код.
<div id="container"> </div>
Внутри контейнера Div, с идентификатором container, создадим еще один контейнер Div c идентификатором nav, в этом контейнере будет располагаться наше меню.
<div id="container"> <div id="nav"> </div> </div>
Внутри контейнера Div, с идентификатором nav, добавим список. Начнем с неупорядоченного списка UL, к списку добавим класс navigation. Теперь добавим элементы списка LI. Каждый элемент списка имеет свой класс, чтобы мы могли создать к каждому элементу свой класс. Разметка списка выглядит следующим образом:
<div id="container"> <div id="nav"> <ul class="navigation"> <li class="home"><a href="#" title="Главная">Home</a></li> <li class="services"><a href="#" title="Услуги">Services</a></li> <li class="portfolio"><a href="#" title="Портфолио">Portfolio</a></li> <li class="works"><a href="#" title="Работы">Works</a></li> <li class="contact"><a href="#" title="Контакты">Contact</a></li> </ul> </div> </div>
На этом наша разметка почти закончена, теперь нам нужно чуть-чуть преобразовать картинку нашего меню.
ПОДГОТОВКА ИЗОБРАЖЕНИЙ
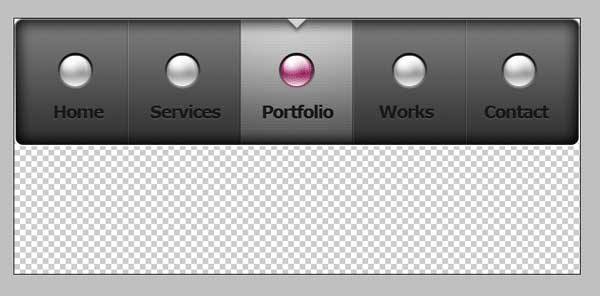
Верьте или нет, но наше меню будет состоять лишь из одного изображения. Для того чтобы меню работала, мы будем использовать особую технику, называемую CSS спрайты. Эта техника позволяет загружать изображение только один раз, при этом меню будет работать без сбоев. Изображение, которое мы должны получить, выглядит следующим образом:

Давайте начнем!
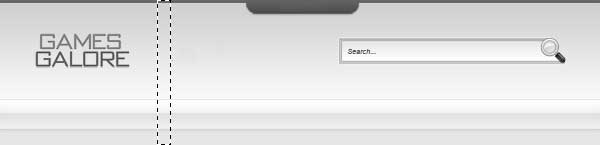
Откройте файл с навигацией, который мы создавали в уроке Углеволоконная навигация в Photoshop, в программе Photoshop. Выберите инструмент Прямоугольное выделение и сделайте выделение нашей навигации, убедитесь, что все элементы включены.

После того как Вы сделали выделение, перейдите Image -> Crop (Изображение->Подрезать). После обрезки изображения у нас получается небольшой холст. Следующим шагом мы должны увеличить размер холста по высоте, так чтобы мы могли поместить еще одну навигацию. Перед тем как увеличивать размер холста, нам необходимо узнать текущую его высоту. Мой холст в высоту 179px, так что мне нужно увеличить высоту еще на 179px. После увеличения высота моего холста – 358px. Для того чтобы увеличить размер холста необходимо перейти Image -> Canvas Size (Изображение->Размер Холста).

У вас должно получиться что-то вроде этого:

Теперь нам необходимо продублировать навигацию. Перед тем как приступить к дублированию, нам необходимо убрать эффект наведение с вкладки Portfolio.

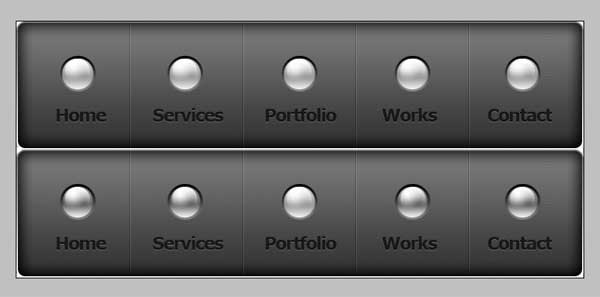
Скопируйте навигацию и перенесите копию под оригиналом. Убедитесь, что нет никаких зазоров между ними. Должно получиться так:

Верхняя часть – это как будет выглядеть навигация в спокойном режиме. Нижняя часть – как будет выглядеть при наведении на какой-то элемент меню.
В нижнюю часть картинки необходимо добавить эффект, который мы создавали, для наведения.
Вот так выглядит моя полная навигация.

Перед тем как сохранить нашу навигацию, нам необходимо удалить фоновый слой, так как наша навигация должна быть на прозрачном фоне. Теперь мы можем сохранять нашу навигацию. Сохранить необходимо в папку с изображениями с именем navigation.gif.
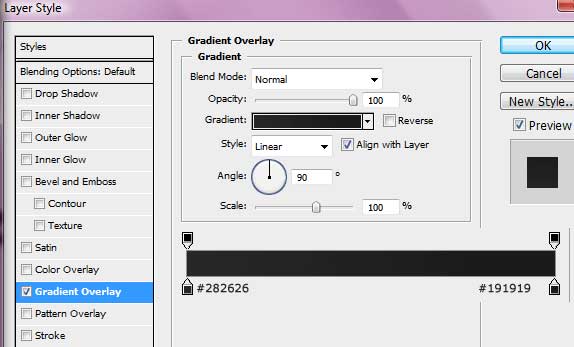
Также в папку с изображениями я сохраню фон, который мы использовали для навигации, с именем bg.png.
СОЕДИНЯЕМ ВСЕ ВОЕДИНО
Перед тем как начать добавлять стили, нам необходимо присоединить файл style.css к нашему HTML файлу.
<link rel="stylesheet" type="text/css" href="style.css">
Теперь мы можем приступить к добавлению стилей. Откройте файл style.css в любом текстовом редакторе. Первый набор стилей для нашего фона и основного контейнера выглядит следующим образом:
body { background-color: #c3c3c3; background-image: url(../images/bg.gif); background-repeat: repeat; background-position: center top; } #container { margin: auto; width: 793px; }
В качестве фона мы добавили наш фоновый рисунок, задали ему повторение и установили позицию.
Для основного контейнера мы установили автоматический отступ, и задали ему фиксированную ширину. Автоматический отступ позволит выровнять контейнер по центру в браузере. Ширина должна быть такой же, как и у изображения навигации.
Далее представлены стили для нашего контейнера навигации:
#nav { float: left; width: 793px; height: 179px; } .navigation li { display: block; float: left; } .navigation li a { display: block; float: left; height: 179px; text-indent: -9999px; }
Для основного контейнера мы задали фиксированную высоту и ширину, которая соответствует нашему изображению. Также мы убрали написанный текст с помощью добавления отступа -9999px.
Следующий набор стилей представлен для списков LI, которые имеют собственные классы.
li.home a { width: 160px; background-image: url(../images/navigation.png); background-repeat: no-repeat; background-position: left top; } li.services a { width: 158px; background-image: url(../images/navigation.png); background-repeat: no-repeat; background-position: -160px top; } li.portfolio a { width: 158px; background-image: url(../images/navigation.png); background-repeat: no-repeat; background-position: -318px top; } li.works a { width: 158px; background-image: url(../images/navigation.png); background-repeat: no-repeat; background-position: -476px top; } li.contact a { width: 159px; background-image: url(../images/navigation.png); background-repeat: no-repeat; background-position: -635px top; }
Стили для каждого класса довольно просты, в основном мы добавили изображение в качестве фона и фоновую позицию для каждого элемента списка. Так же мы установили фиксированную ширину для каждой кнопки. Ширину для кнопок Вы можете измерять каждую кнопку с помощью Photoshop.

Окончательный набор стилей, представленный для списков, при наведении на кнопку. Стили почти не отличаются от стилей представленных выше. Мы только изменили позицию фонового изображения.
li.home a:hover { background-image: url(../images/navigation.png); background-repeat: no-repeat; background-position: left bottom; } li.services a:hover { background-image: url(../images/navigation.png); background-repeat: no-repeat; background-position: -160px bottom; } li.portfolio a:hover { background-image: url(../images/navigation.png); background-repeat: no-repeat; background-position: -318px bottom; } li.works a:hover { background-image: url(../images/navigation.png); background-repeat: no-repeat; background-position: -476px bottom; } li.contact a:hover { background-image: url(../images/navigation.png); background-repeat: no-repeat; background-position: -635px bottom; }
Теперь можно сохранить файлы и наслаждаться результатом. Благодарю Вас за прочтение урока.


