В этом уроке мы с Вами создадим красивую навигацию при помощи jQuery. Перед тем как начать создание навигации, немного поработаем в Photoshop.
Создайте новый документ 600х200 пикселей. Залейте залейте цветом # EBEBEB. В верхней части холста создайте прямоугольник 600х94 пикселей (с помощью инструмента Marquee Tool), залейте его градиентом #ECECEC и # FFFFFF. Затем добавьте линию в 1 пиксель и залейте цветом # C9C9C9. Получиться, что-то вроде этого:

Теперь добавим внизу линии 1 пиксель еще одну линию в 1 пиксель, только уже белого цвета. Под этой линией добавим прямоугольник размерами 600х62 пикселя и зальем его градиентом #EEEEEE и #F6F6F6. Получаем:

Повторим добавление линий в 1пиксель в верхнюю часть третьего прямоугольника. Ваше изображение должно теперь выглядеть следующим образом:

Выполняем сведение слоев. Отрезаем от 2пикселя в ширину по всей высоте холста. Сохраняем изображение с именем bg.png. Далее создадим новый холст 2х62 пикселя. Увеличим его и создадим слева размером в 1 пиксель и зальем ее цветом #F5F5F5. Тоже самое сделайте для правой стороны, используя цвет #DАDАDА. В самом вверху создадим белую линию 1пиксель. Сохраним наше изображение с именем divider.png.

Теперь приступим к созданию HTML файла. Откройте новый документ в любом удобном для Вас редакторе. Я буду использовать Dreamweaver. Сразу сохраните документ с именем index.html. Теперь создадим CSS файл с названием styles.css. Загружаем последнюю версию jQuery, сохраняем в папку с названием "JS". Теперь привязываем таблицу стилей и jQuery к нашему файлу.
<link href="/img_articles/17315/styles.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="/img_articles/17315/js/jquery.js"></script>
Файл index.html будет состоять из контейнера (с помощью тега DIV), заголовка и навигации.
<div id="content_wrap"> <div id="header"> <h1>JQuery навигация</h1> </div> <div id="navigation"> <ul class="nav_links"> <li><a href="/#">Page #1</a></li> <li class="withdiv"><a href="/#">Page #2</a></li> <li class="withdiv"><a href="/#">Page #3</a></li> <li class="withdiv"><a href="/#">Page #4</a></li> <li class="withdiv"><a href="/#">Page #5</a></li> <li class="withdiv"><a href="/#">Page #6</a></li> <li class="withdiv"><a href="/#">Page #7</a></li> <li class="withdiv"><a href="/#">Page #8</a></li> </ul> </div> </div>
Позвольте объяснить код навигации. Это обычная навигация. Обратите внимание, что самая первая кнопка у нас без класса, так как у первой кнопки не будет разделителя слева. Класс "withdiv" создает разделитель. Разделитель установлен для каждой ссылки. Все кнопки связанные с классом "withdiv" будут иметь наше маленькое изображение divider.png.

Сейчас займемся CSS файлом. Первое, что нам необходимо сделать, добавить стиль для нашего основного контейнера.
*{ padding:0; margin:0; } body { background-image: url(images/bg.png); background-repeat: repeat-x; background-color: #ebebeb; font-family: Arial, Helvetica, sans-serif; font-size: 12px; color: #5f5f5f; } #content_wrap { margin: auto; width: 850px; margin-top: 0; margin-right: auto; margin-left: auto; }
content_wrap – наш основной контейнер. Он будет расположен в центре нашего сайта. Следующий фрагмент кода, для нашего заголовка. Параметр float: left поможет нам с позиционированием нашего сата.
h1 { color: #FF0000; text-align: center; margin-top: 25px; } #header { float: left; height: 94px; width: 850px; }
Теперь создадим стили для навигации.
#navigation { float: left; height: 62px; width: 850px; } .nav_links ul { margin: 0px; padding: 0px; } .nav_links li { list-style:none; display:block; font-size: 14px; float: left; } .nav_links a { text-decoration: none; color: #990000; display: block; height: 40px; padding-top: 22px; padding-right: 27px; padding-left: 26px; } .nav_links a:hover { color: #FFFFFF; background-image: url(images/hover.png); background-repeat: no-repeat; } .withdiv { background-image: url(images/divider.png); background-repeat: no-repeat; }
Классу #navigation снова задаем высоту и ширину. Добавляем класс nav_links a:hover и класс withdiv. Посмотрим, что у нас получилось.

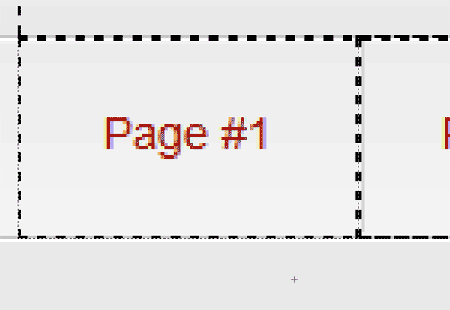
Если Ваша навигация не помещается. Значит нужно изменить некоторые слова, которые дольше чем другие. Как Вы видите для примера я использую текст одинакового размера. Теперь приступим к созданию кнопки при наведении курсора мыши. Для этого нам надо сделать Print Screen Вашей страницы (для определения размеров кнопки) и вставить его в Photoshop и вырезать как в примере.

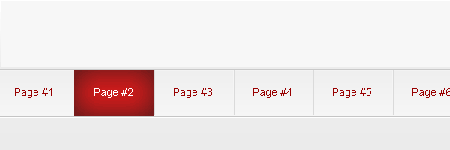
После того как Вы вырезали кнопку, измените ее цвет, и сохраните под именем hover.png. Теперь Вы можете посмотреть, что получилось. Откройте файл index.html в браузере и наведите на любую кнопку. Должно получиться примерно так.

На следующем этапе, создадим в блокноте новый файл и сохраним его с именем custom.js. Откройте его в Dreamweaver и вставьте следующий код:
$(function() { $(".nav_links a").css("opacity","1.0"); $(".nav_links a").hover(function () { $(this).stop().animate({ opacity: 0.3 }, "slow"); }, function () { $(this).stop().animate({ opacity: 1.0 }, "slow"); }); });
Этот код позволяет плавно изменять кнопку при наведении на нее. Не забудьте подключить файл custom.js к HTML странице.
<link href="/img_articles/17315/styles.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="/img_articles/17315/js/jquery.js"></script> <script type="text/javascript" src="/img_articles/17315/js/custom.js"></script>
Вот и все! Надеюсь Вам понравился урок


