CSS — простая, мощная и легкая для использования техника. Но, несмотря на свою простоту, в ней скрывается немало возможностей. Если спросить любого дизайнера, то он скажет, что основной источник проблем с кодом и их решений скрывается в CSS.
Все дизайнеры в определенной точке их карьеры проходят через процесс обнаружения странных моментов в отображении информации, поиска решений и открытия трюков и техник, которые могут сохранить для них потерянные на расстройства часы.
В данном уроке собраны вместе наиболее разочаровывающие и требовательные ко времени узкие места CSS и, что более важно, пути их обхода (с примерами). Возможно, информация поможет сохранить несколько ваших волос от преждевременного поседения.
СБРОС И БРАУЗЕРНАЯ НЕСОВМЕСТИМОСТЬ
Не все браузеры одинаковы. В действительности, каждый браузер отличается от остальных. Какие значения стоят по умолчанию для полей, отступов, размеров шрифта для элемента <p>? Вы будете удивлены размером списка значений. Для обработки разницы между браузерами многие начинают со сброса стилей CSS .
На ранних стадиях использования техники сброса, дизайнеры устанавливали значения только для полей и отступов, используя правило глобального сброса:
* { margin: 0; padding: 0; }
Но чем больше людей использовали сброс и обсуждали его, тем очевиднее становился факт, что установка значений только для полей и отступов не достаточна (и применение выше приведенного правила для каждого элемента плохо сказывается на механизме вывода страницы). Благодаря работе Eric Meyer и других пионеров CSS была создана более полная колекция правил сброса:
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td { margin: 0; padding: 0; border: 0; outline: 0; font-weight: inherit; font-style: inherit; font-size: 100%; font-family: inherit; vertical-align: baseline; } /* помните об определении стиля focus! */ :focus { outline: 0; } body { line-height: 1; color: black; background: white; } ol, ul { list-style: none; } /* для таблиц надо устанавливать в разметке ‘cellspacing="0"’ */ table { border-collapse: separate; border-spacing: 0; } caption, th, td { text-align: left; font-weight: normal; } blockquote:before, blockquote:after, q:before, q:after { content: ""; } blockquote, q { quotes: "" ""; }
Важно отметить, какие элементы включены в популярный список сброса CSS. Также важно знать, что некоторые элементы были намеренно исключены из данного списка:
- Input
- Button
- hr
Данные элементы были исключены из-за значительной разницы в их кросс-браузерном представлении. Легче вообще не задавать для них никакого стиля.
МОДЕЛЬ ПРЯМОУГОЛЬНИКА — ПОЛЯ, ОТСТУПЫ И ГРАНИЦЫ
Модель прямоугольника является основой для всех разметок. Она управляет размерами и отступами элементов на странице. Для того, чтобы понять ее нужно понять разницу между блочными элементами и строчными элементами.
Блочные элементы по умолчанию занимают всю ширину содержащего их элемента и имеют высоту line-height. Они располагаются один под другим, верх к низу. По этой причине они по умолчанию занимают всю содержащую их строку на странице Примером блочных элементов являются: <div>, <pre>, <p>, <ul>, <ol>, <li>.
Строчные элементы. Они располагаются один за другим слева на право. Когда они имеют контент, то занимают место точно по высоте и ширине контента. Без контента они сворачиваются и не имеют ни ширины, ни высоты. Примеры строчных элементов: <img>, <em>, <strong>, <a>, <span>.
Все блочные элементы HTML имеют свойства: height (высота), width(ширина), margin (поле), padding (отступ), и border (граница) (строчные элементы тоже имеют такие свойства, но работают они по другому). Width и height — хитрые атрибуты, они требуют вычислений. Когда дизайнер определяет ширину элемента, он должен рассматривать весь прямоугольник в целом.
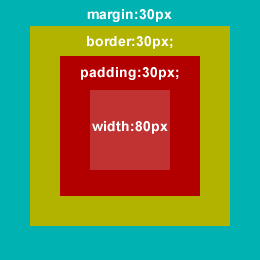
В примере ниже прямоугольник имеет ширину 260px. Поле, отступ и граница имеют размер 30px каждый (помните, что 30px на верху, 30 внизу, 30 справа и 30 слева). Таким образом поле занимает 60 px ширину прямоугольника. Так же как и граница и отступ занимают по 60px каждый. Все вместе поле, отступ и граница занимают 180 px ширины прямоугольника.

Мы знаем, что общая ширина прямоугольника 260px, но в CSS атрибут width ссылается на область контента внутри прямоугольника. Таким образом, для нашего примера нам нужно вычесть 180 px (для поля, отступа и границы) из 260 (общая ширина прямоугольника), что дает нам ширину области контента равной 80px. Таким образом наш CSS выглядит вот так:
div { margin:30px; border:30px solid yellow; padding:30px; width:80px; height:80px; }
ДОПОЛНЕНИЕ
РАЗМЕРЫ — ВЫСОТА, ШИРИНА, МИНИМУМ И МАКСИМУМ
Теперь понятно, как использовать ширину и высоту в модели прямоугольника. Давайте рассмотрим гибкость размеров CSS. Новые браузеры поддерживают min- и max-width (и то же самое для height), позволяя нам креативно использовать размеры и создавать гибкую разметку.
Width/height задает пространство, которое занимает объект. Они могут измеряться в пикселах (10px), относительных единицах (10em) и процентах (10%), а также в других единицах измерения. Определение ширины или высоты элемента принуждает его сохранять указанные размеры вне зависимости от содержания внутри. Таким образом, если контент слишком большой для контейнера, то он будет обрезан и нижняя часть будет скрыта (или он будет выглядеть настоящей мешаниной).
MIN-WIDTH И MIN-HEIGHT
Задавая для элемента min-width или min-height мы определяем строгие размеры по умолчанию. Но, так как мы только определили минимум, то содержание может растянуть элемент таким образом, чтобы содержание оставалось видимым.
Min-width и min-height может быть очень полезным для таких элементов как <input /> и <textarea>. Мы можем определить для них минимальные ширину/высоту идать им возможность растягиваться по мере ввода информации.
В IE6, "height" действует таким же образом как и "min-height" в новых браузерах, то есть контейнер растет вместе с содержимым (нужно про это помнить при разработке для IE6).
MAX-WIDTH И MAX-HEIGHT
Если мы задаем для элемента max-width или max-height, он будет сворачиваться до размеров контента. По мере роста контента элемент будет растягиваться до тех пор, пока не достигнет установленного максимума. Затем оставшийся контент будет обрезан.
Max-width и max-height могут быть полезны для просмотра длинного списка (если вы будете правильно работать с overflow – создавать прокручивание, если список становится длинным).
ИСПОЛЬЗОВАНИЕ MAX И МIN В IE6
Min- и Max- width являются замечательными инструментами в арсенале дизайнера, но они, к сожалению, не работают в IE6. Что делать? Обычно ограничивают ширину сайта, вместо того, чтобы сделать чудесную разметку, и приносят в жертву старому браузеру удобство пользователей.
К счастью, можно использовать короткую команду JavaScript для IE для того, чтобы реализовать чудесную разметку с max- и min-width в IE6:
#page-wrap{ min-width:800px; max-width:1000px; width:expression(document.body.clientWidth < 800? "800px" : document.body.clientWidth > 1000? "1000px" : "auto"); }
В выше приведенном примере наименьшая ширина страницы — 800px, а наибольшая — 1000px. Прогибаться пришлось не очень сильно, а концепция может быть использована для любых элементовы.
А если вы хотите использовать только min-width:
#page-wrap { min-width:800px; width:expression(document.body.clientWidth < 800? "800px": "auto" ); }
ПЛАВАЮЩИЕ ЭЛЕМЕНТЫ И ИХ ОЧИСТКА
Свойство float (плавать) выводит элемент вне обычного потока элементов, и перемещает элемент влево или вправо до тех пор, пока он не достигнет поля или отступа другого блочного элемента. Float и clear входят в список наиболее мощных свойств CSS (и в них чаще всего допускают ошибки). Чтобы проникнуться сутью их использования надо вернуться к описанию блочных и строчных элементов.
Применение свойства float к любому элементу автоматически делает его блочным. Это означает: 1) по умолчанию все элементы со свойство float (даже <span> и <strong>) будут вести себя как блочные элементы, 2) задание элементу сразу и float:left; и display:block; является избыточным и ненужным. Использование display:inline для плавающих изображений является очень популярным методом фиксации многих кросс-браузерных каламбуров.
ПЛАВАЮЩИЙ DIV В ОЧИЩЕННОМ DIV
Плавающий div в очищенном div — данная ситуация будет очень часто вас приводить в недоумение, до тех пор, пока вы не накопите опыт и не проведете ряд экспериментов, чтобы все четко понимать. В основном вам нужно использовать float для родительского элемента, если он содержит другие плавающие элементы, и тогда они будут выровнены и очищены правильно:
HTML


