Как и все новое, CSS3 принес новые возможности для Web-программистов и дизайнеров. В этом уроке мы рассмотрим основы использования переходов и анимации в CSS3. Для того, чтобы у Вас все отображалось правильно, я рекомендую использовать браузеры Chrome, Safari или Firefox.
Шаг №1
Для начала осуществим один простой метод – изменение цвета при наведении на него курсорам мыши.
a { color:#000; } a:hover { color:#f00; }
Здесь мы изменили цвет текста при наведении на него. А теперь, немного CSS3. Сейчас создадим более гладкий вид постепенно затухающего цвета.
a{ color:#000; -webkit-transition:color 1s ease-in; } a:hover{ color:#f00; }
Мы добавили свойства WebKit перехода. Обратите внимание, что префикс WebKit определяет то, что это будет работать только в браузерах на основе WebKit. Другие современные браузеры имеют свою собственную реализацию. Для того чтобы работало во всех браузерах нужно сделать следующим образом:
a { color:#000; -webkit-transition:color 1s ease-in; -moz-transition:color 1s ease-in; -o-transition:color 1s ease-in; transition:color 1s ease-in; }
Обратите внимание, что в этом уроке, мы будем использовать только осуществления в WebKit. После того как мы задали значение "color 1s ease-in". Эти три значения представляют:
— Свойство перехода;
— Продолжительность перехода;
— Тип перехода.
В нашем случае переход начнется, медленно ускоряясь в переходной период.
Шаг №2
Другим способом изменения мы можем использовать цвет фона.
input.ourInputBox:focus { -webkit-transition:background-color 0.5s linear; background:#CCC; }
В этот раз переход мы поставили в наведенное состояние, так что нам не нужно добавлять дополнительные классы. При вводе будет приобретать фокус.
Шаг №3
CSS переходы сейчас очень актуальны. Сейчас мы сделаем переход еще более красочным.
Для этого мы будем использовать переход нескольких свойств CSS с помощью CSS3.
a.thebg { color:#000; background:#f00; padding:5px; -webkit-border-radius: 5px; -webkit-transition-property:color, background; -webkit-transition-duration: 1s, 1s; -webkit-transition-timing-function: linear, ease-in; } a.thebg:hover { color:#f00; background:#000; }
В этот раз, при наведении, цвет фона и текста изменился. Мы задаем оба этих свойства в нашем переходе. С помощью -webkit-transition-property разделим значения фона и цвета запятой.
-webkit-transition-property:color, background;
Затем мы установим продолжительность перехода:
-webkit-transition-duration:1s, 1s;
Эти значения используются в том же порядке, что и предыдущие.
Наконец, мы задали сроки выполнения и установили два различных значения связанные с цветом и фоном. Итак, мы установили изменение цвета и фона, для простоты, более одной секунды.
Шаг №4
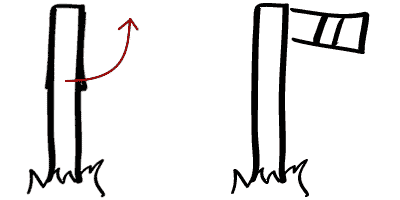
Давайте сейчас создадим простой пример анимации.

Сначала создадим рамку указатели, и дадим ему позицию relative, чтобы мы так же могли позиционировать пункты.
#signpost{ width:60px; height:196px; position:relative; }
Теперь разместим наши элементы на странице:
<div id="signpost"> <img id="post" src="post.png"> <img id="sign" src="sign.png"> </div>
Далее для id=post задаем Z-index равное 2, для того чтобы поместить его в самый вверх.
#post{ width:79px; height:196px; z-index:2; position:relative; }
Теперь работаем с id=sign.
#sign { height:46px; width:80px; position:absolute; top:10; left:60; -webkit-transform-origin:0 0; -webkit-transform: rotate(86deg); z-index:1; -webkit-transition:-webkit-transform 0.5s ease-in-out; }
Флажок поворачивается с помощью -webkit-transform: rotate(86deg) и позиционированием. Для того чтобы задать вращение вокруг точки, мы должны изменить значения transform origin на верхнее левое: 0,0.

При наведении курсора мыши -webkit-transform поставим значение равное 0,5s c параметром ease-in-out. После того как курсор будет убран, вернем знак в свое первичное положение.
#signpost:hover #sign{ -webkit-transform:rotate(0deg); }
Мы делаем это при наведении на весь #signpost, а не просто на #sign.
Шаг№5
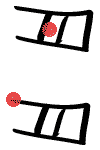
Теперь пришло время для создания непрерывного вращения. Начнем с создания двух кругов, которые поместим в тег div, как мы сделали в предыдущем шаге.
<div id="circles"> <img src="outer.png" width="180" height="180" class="outercircle"/> <img src="middle.png" width="90" height="90" class="middlecircle"/> </div> #circles{ width:180px; height:180px; position:relative; } .outercircle{ width:180px; height:180px; position:absolute; z-index:1; top:0: left:0; } .middlecircle{ width:90px; height:90px; position:absolute; z-index:3; top:45px; left:45px; }
Теперь мы должны определиться с анимацией. Так как у нас два круга, нам нужно создать две анимации.
@-webkit-keyframes spin { from { -webkit-transform: rotate(0deg); } to { -webkit-transform: rotate(360deg); } } @-webkit-keyframes spinrev { from { -webkit-transform: rotate(0deg); } to { -webkit-transform: rotate(-360deg); } }
Для анимации мы задаем имя, в данном случае – это ‘ spin’ и ‘spinrev’. Затем создаем вращение от 0 до 360 градусов и используя webkit transform -360 градусов, для вращения в обратном порядке.
Приведем нашу анимацию в рабочий вид. Теперь она будет работать сразу после загрузки страницы.
#circles:hover .outercircle { -webkit-animation-name: spin; -webkit-animation-iteration-count: infinite; -webkit-animation-timing-function: linear; -webkit-animation-duration: 10s; } #circles:hover .middlecircle{ -webkit-animation-name: spinrev; -webkit-animation-iteration-count: infinite; -webkit-animation-timing-function: linear; -webkit-animation-duration: 5s; }
Для внешнего круга определяем имя, которое мы задали ранее (-webkit-animation-name: spin;). Потом, задаем количество вращений (-webkit-animation-iteration-count: infinite;). В этом случае вращение будет бесконечным.
Затем для внутреннего круга устанавливаем функцию времени (-webkit-animation-timing-function: linear;) и продолжительность интервала вращения (-webkit-animation-duration: 10s; в нашем случае продолжительность будет 10 секунд) и количество полных вращений.
На этом, пожалуй, и все. Надеюсь, Вам понравился урок.


